タグ: CSS WEB制作に便利な小技 レスポンシブサイトの作成の際にメンテナンスのしやすいボックスの横並びの組み方を紹介します。 flexboxを使用した横並びです。 現在では、IE9もサポートが打ち切りになり、IE10ではベンダープレフィックスが必要ですが制作でもほとんど気にせず使用できるようになりました。 今回は、それぞれのwidthをメディアクエリを使ってApr 12, 18 · PCかスマホかで読み込むCSSを変更するというのもいいですが、差分が縦並び/横並び等レイアウトに関する部分しかないのであれば、メディアクエリでwidthを見てレイアウトを変更するほうがいいのではないでしょうか。Apr 27, 21 · レスポンシブデザイン(レスポンシブWebデザイン)は、Webサイトを表示する画面幅に応じてレイアウトやデザインが調整され、モバイルフレンドリーに対応したサイトデザインです。この記事では、レスポンシブデザインのサイトを実際に構築する方法を、初心者向けに紹介してい

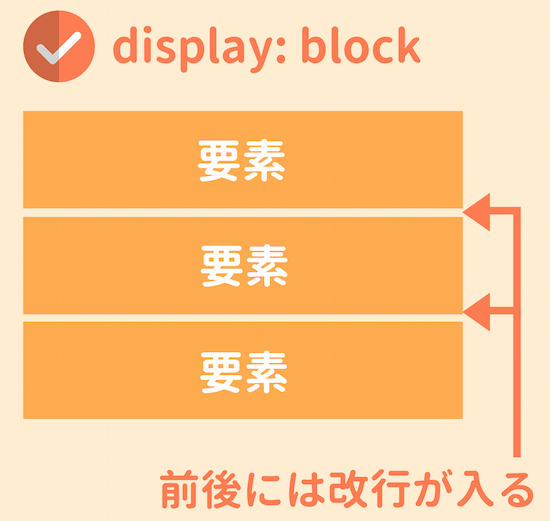
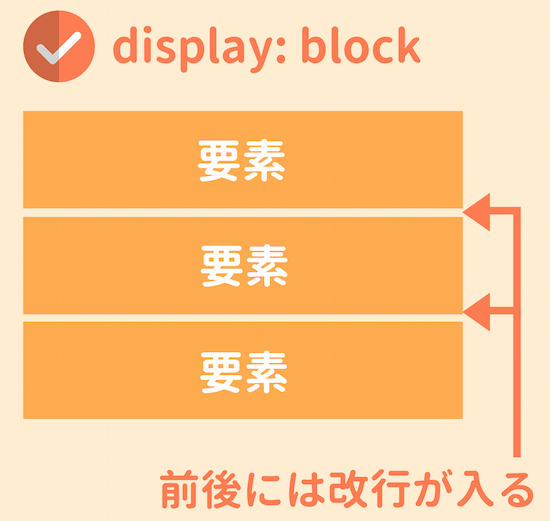
Css Displayの使い方を総まとめ Inlineやblockの違いは
レスポンシブ 画像 横並び 縦並び
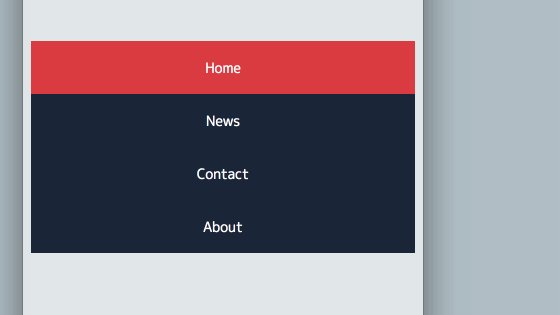
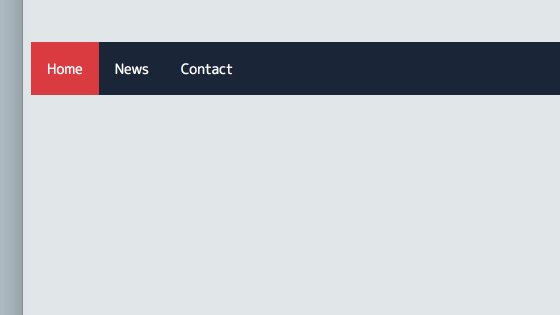
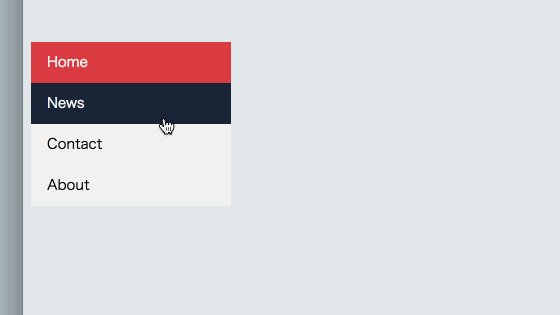
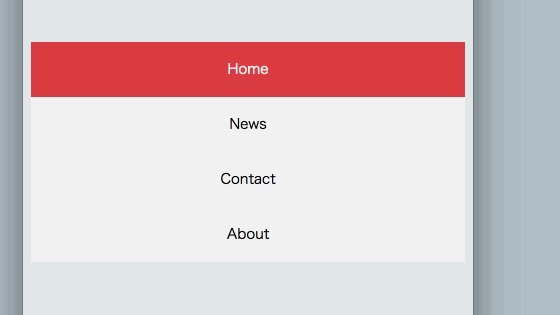
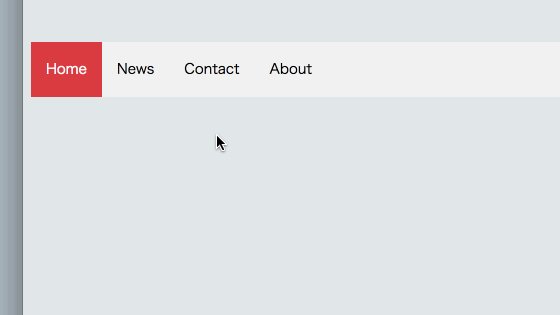
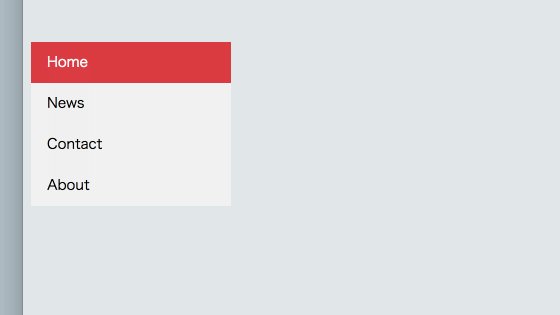
レスポンシブ 画像 横並び 縦並び-Sep 09, 14 · スマートフォンでは横幅が狭くなるので、長いナビゲーションメニューはうまく表示することができません。レスポンシブサイトで汎用的に使えそうなナビを作ってみました。 デモとHTML HTMLはul要素を使ったシンプルなリストです。ulタグのクラスはglobalnavとしました。 CSSとその解説 次にCSSNov 08, 19 · そして、どちらの方法を使用してもスマホの場合にはロゴの横に配置したメニューをロゴの下に縦並びにレスポンシブにすることもできます。 先にCSSのfloatでロゴの横にメニューを横並びにする場合 次にCSSのflexでロゴの横にメニューを横並びにする場合




スマホ対応 レスポンシブデザインのコツ
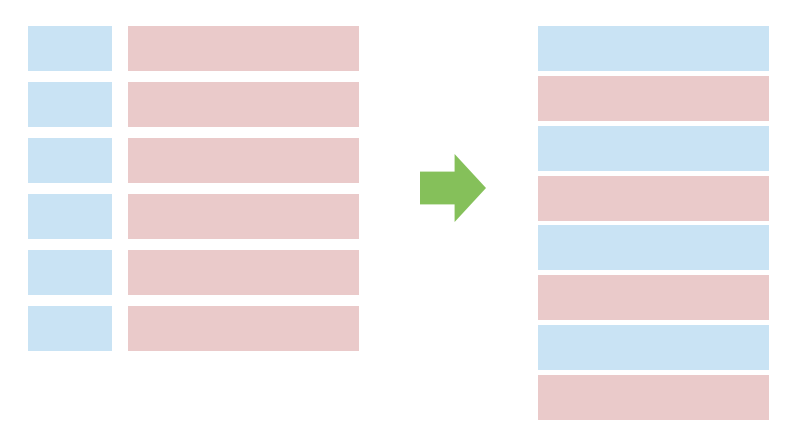
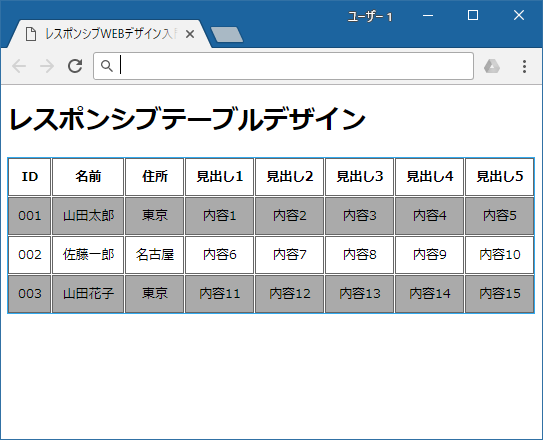
Jul 17, 18 · 横並びを縦並びにするテーブルレスポンシブ pc sp 料金表、成分表など横に長く並ぶ表示のテーブルで、縦にしても問題ないような場合はスマホでは縦並びにすることで解決できます。Feb 13, · 画像サイズをそれぞれ指定し、調整しましょう。 細かい調整可displayflexで画像を横並び CSSで横並べするならdisplayflexがオススメです。 displayflexは子要素を横並びにするCSSです。 デザイン性やレスポンシブを意識するならこちらがおすすめです。Jun 23, · 横並びを縦並びにするテーブルレスポンシブ難易度★☆☆;
CSSflexboxで画像とテキストを横並び、縦並びにレイアウトメモ 投稿日: 18年12月5日 レスポンシブサイトでよく見かける画像とテキストを左右交互に、スマホで上下に配置してくレイアウトをflexboxを利用して実装する方法の個人的メモ。Dec 05, 18 · css画像とテキストをレスポンシブでpcで左右交互にスマホで上下にレイアウトメモ CSSflexboxで画像とテキストを横並び、縦並びにレイアウトメモMar 15, 21 · レスポンシブ 対応の実施における4つのポイント ①ユーザビリティを重視する ②ビジュアルの序列を常に意識する ③ダウンロード速度を意識する ④オリジナリティを追求する レスポンシブ 対応の実装方法テンプレあり 端末サイズからブレイク
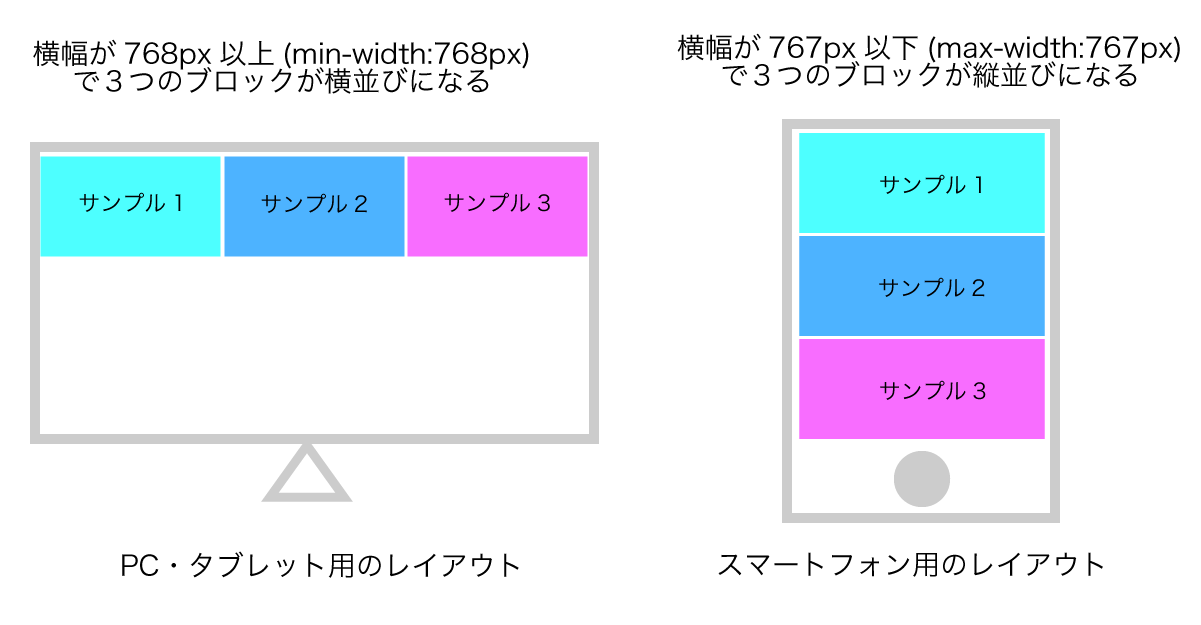
Jun 03, · モバイルファーストを意識したレスポンシブデザインの作り方について解説します。聴き慣れないないワードが多いですがきちんと説明しますので安心してください。具体的には、cssでブレイクポイントに合わせて調節してゆきます。Jan 25, 18 · マークアップ言語 横並びの画像をCSSで簡単にレスポンシブ表示する方法 マークアップ言語 画像を何枚か並べてちょっとしたギャラリー風にしてみたのはいいけれど、スマホから見たらレイアウトがあぁという経験は誰もが一度は通る道ではないでしょうか。 そこで当エントリーでは画像を複数枚並べた時に巧くレスポンシブ表示出来るCSSの『第85回 レスポンシブ対応 ロールオーバークリッカブルマップの実装』をご覧の皆様へ。coding factoryなら、web標準コーディングが1ページ5,000円(税抜)~。安心の返金保証制度で完全品質をお約束します!xhtmlcss対応のコーディング専門アウトソーシングサービス。




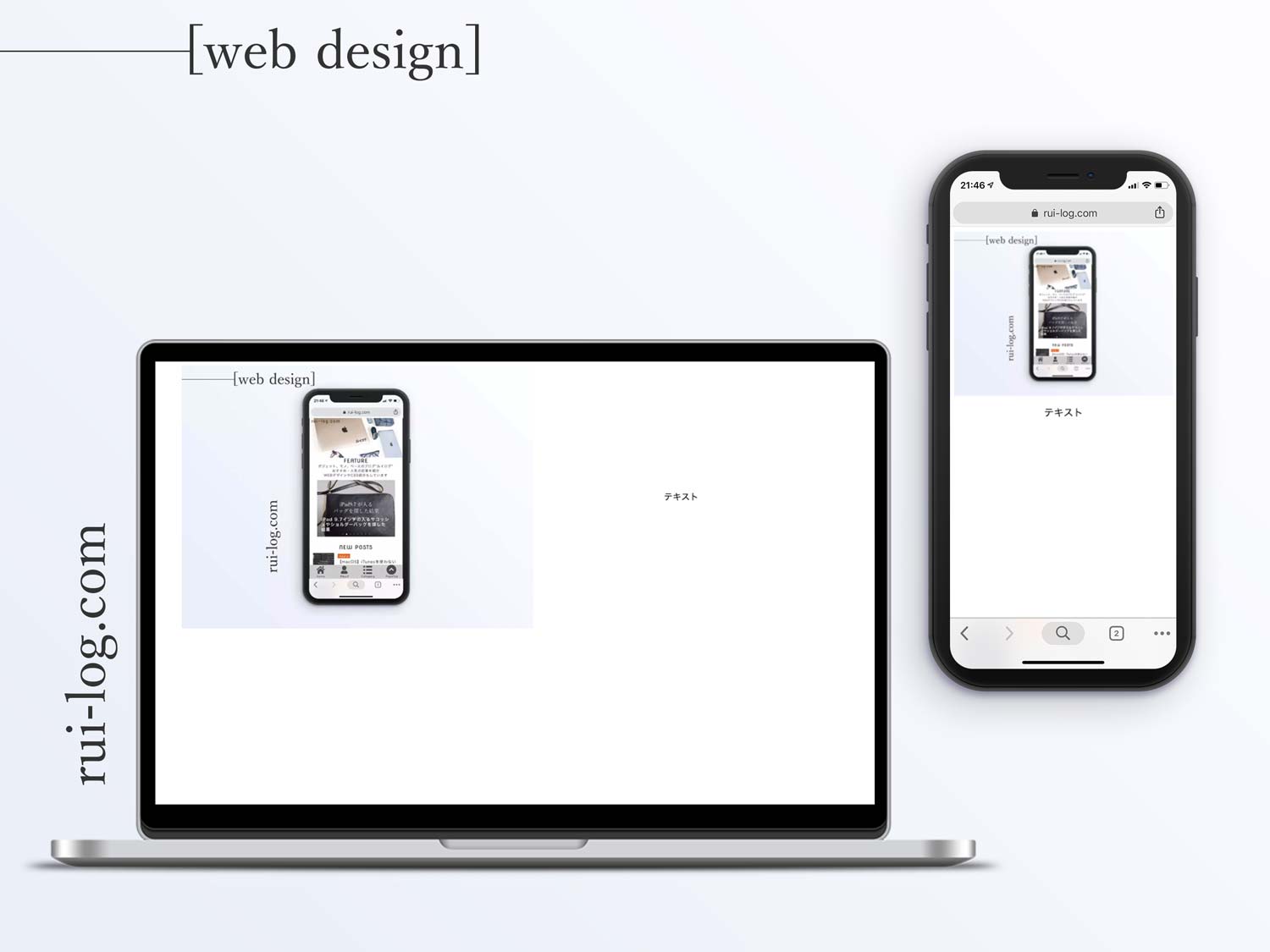
コピペで簡単 Cssで端末によって横並びと縦並びを気持ちよく見えるようにする ルイログ ガジェットやモノで生活に刺激を



保存版 レスポンシブデザインでできる美しく機能的なギミックをまとめてみた
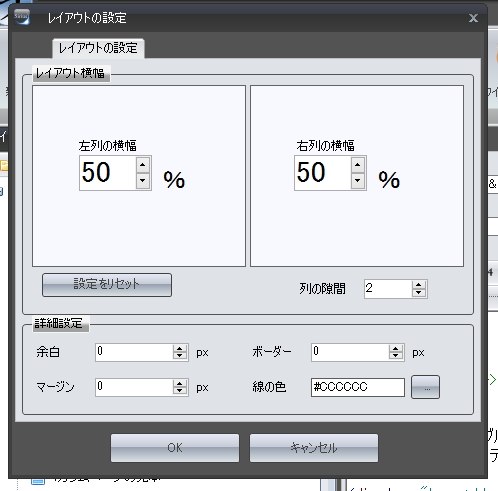
Dec 29, 16 · CSS flexbox (displayflex;)を使った縦並び、横並びレイアウトの方法まとめ 公開日: 更新日:0519 CSS displayflex;SIRIUSレスポンシブウェブの画像横並べをスマホでは縦に並べたい SIRIUSはアフィリエイトバナーや画像を横並べにする場合、「レイアウト枠」機能が便利です。 2つ横並べするなら、50%&50%で区切って、 「左列はここから~ここまで」と、「右列はここから~ここまで」の間に画像やバナータグを置けば、それで簡単に横並びになるわけです。 上位版を使ってiPhoneMay 27, 18 · 初心者向けにcssで横並びになった画像をレスポンシブ対応する方法について解説しています。ここではフレックスボックスレイアウトを使って自動調整込みの横並びを実装する方法を紹介します。画面の大きさと表示の変化を比較してみましょう。




レスポンシブ対応で変化するレイアウトにできるだけ最適な方法で対応したい 岡山のweb制作はkomari




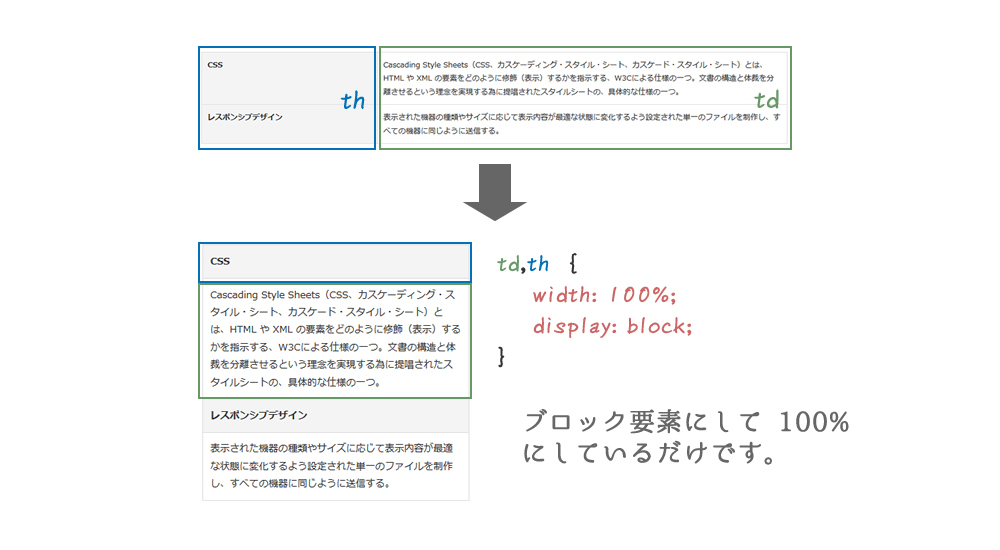
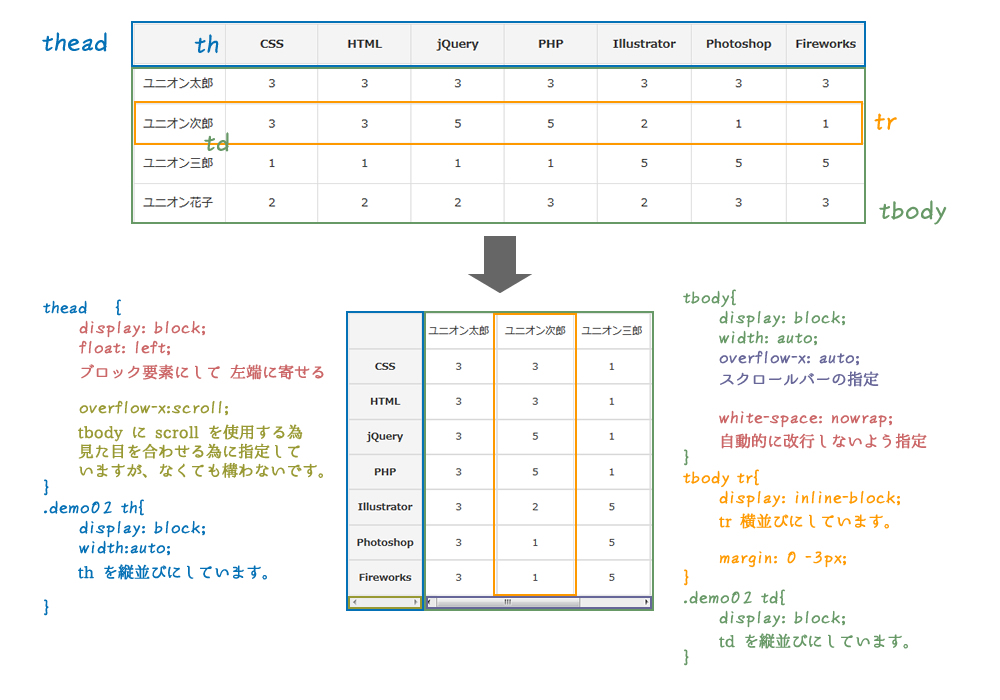
レスポンシブ Cssで作るtableデザイン コーディング コードあり 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中
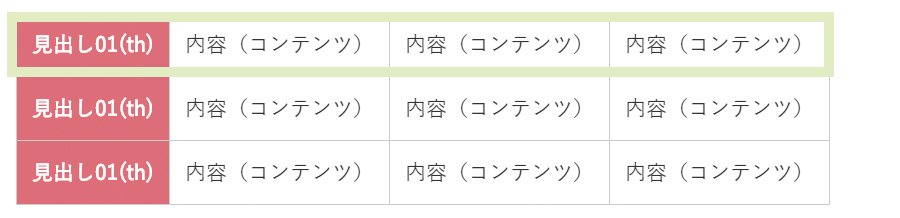
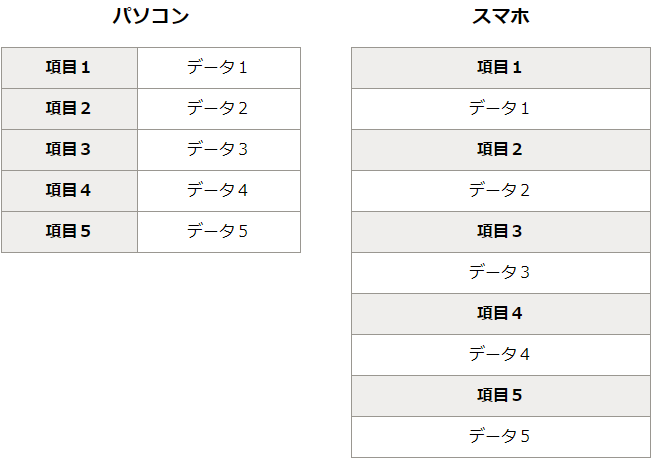
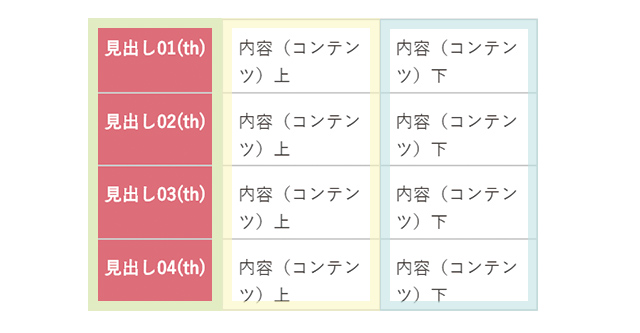
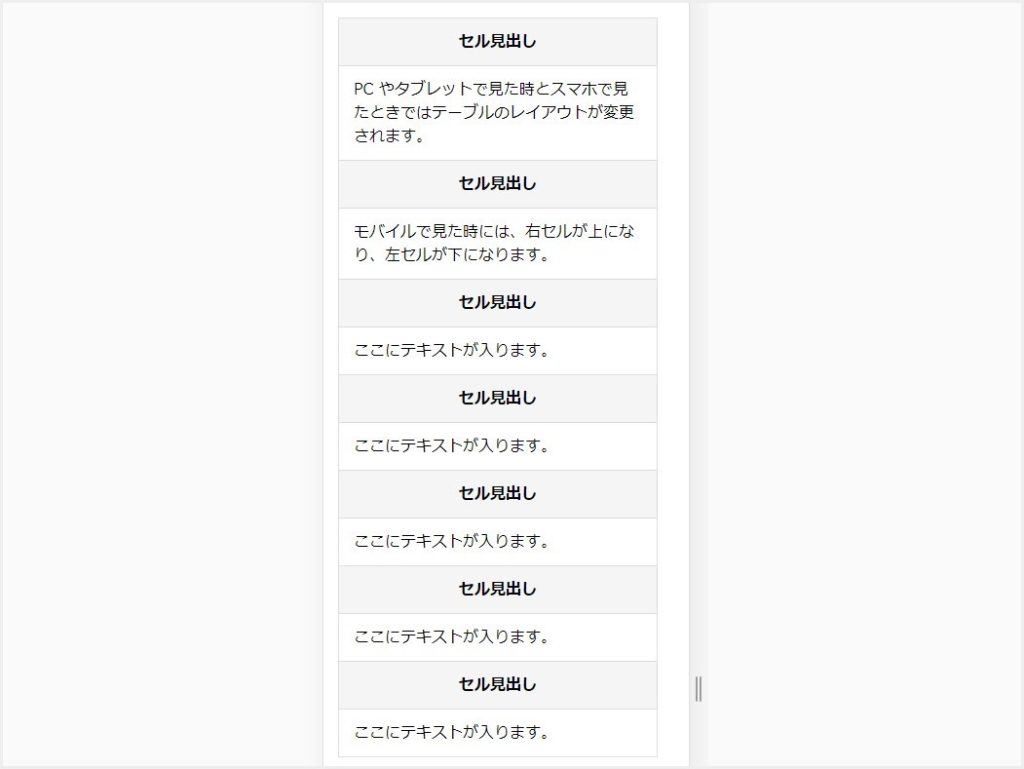
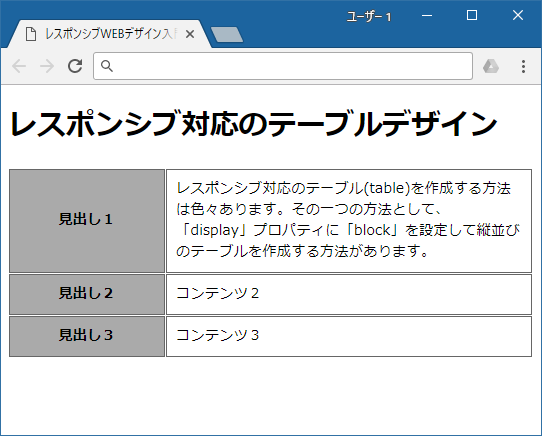
Dec 25, 16 · cssを使ってテーブルをレスポンシブデザインするためのパターンを3つ紹介します。 見出しとコンテンツを交互に縦表示 テーブルの縦横を切り替える テーブルそのものをスクロール レスポンシブでレイアウトを変更する 一般的にテーブルはTableタグを使っているでしょう。Jun 07, 16 · 表示端末によって最適な見え方に調整してくれるレスポンシブデザイン。Jimdoのレイアウトも全てレスポンシブ対応なので、こだわって作ったサイトをより多くのユーザーに楽しんで頂くことが可能です横並びの画像をレスポンシブ表示 Other than the above, but not suitable for the Qiita community (violation of guidelines) 画像と文字を横並び配置し、レスポンシブで縦並び配置にする HTML CSS pcで横並びに密着した画像をレスポンシブで縦並びに密着させる(ページビルダー使用




Flex Wrapで叶える レスポンシブデザイン編 あきな 旅 本 プログラミング Note




横並びレイアウトを縦並びに変更するcss Flexbox実装3パターンまとめ Enjoy It Life
Dec 27, · CSSレスポンシブな「dl dt dd」を作る (24,859) jQueryslickでサムネイル付きのスライダーを作る (14,5);Jun 13, 19 · 方向の設定(横並び、縦並び) Flexboxの方向(横並び、縦並び)を指定します。(デフォルトflexrow) 横並び flexrow、flexrowreverse 横並びにするには flexrowを使用し、反対側からは flexrowreverse を使用します。レスポンシブ対応にしてみる まず、画面幅で可変するようなレスポンシブ対応にしてみます。 iPhone5とかだと画面幅は3pxなので、その幅に表が収まるように「wordbreakbreakall;」を指定すると次のようになります。 See the Pen tableresponsive2 by KUBO on CodePen




テンプレあり レスポンシブ対応は必須条件 実装方法 ポイントまで徹底解説 ヒトノート Hito Note




画像二つ Pcでは横並び スマホでは縦並びにする方法 アフィリエイトのある暮らし
画像をレスポンシブに対応させる 画像を使う方法としてimg要素またはbackgroundimageプロパティを使用します。 今回は、下記のファイルを利用して、3つのパターンで解説をしていきます。 使用画像 PCサイト:img要素 、スマホサイト:img要素の場合Nov 24, · Bootstrapには簡単に画像を見やすく表示するためのクラスが用意されています。この記事では、 簡単に画像を中央寄せ にする方法を紹介します。 2パターンの方法をサンプルコード・プレビュー付きで解説しており、最後にレスポンシブに対応した画像を中央寄せにする方法も紹介しまApr 25, 19 · PCやタブレットでは横並びに。 画像 テキスト スマホでは縦並びに。 画像 テキスト コンテンツをより見やすくするために、レスポンシブデザインとして、そういったテクニックも必要ですよね。 ブログのトップページなどの記事の並びでも、そういった表現はよく利用されています。 今回は「 flexbox 」と「 mediascreen 」を利用して実装したいと思います




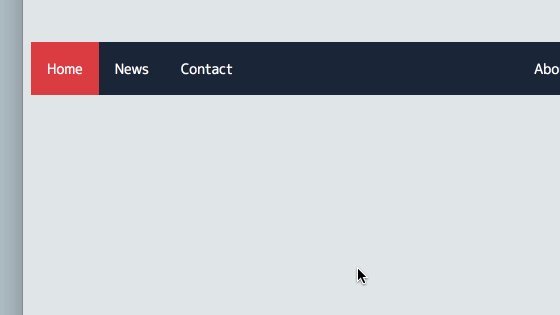
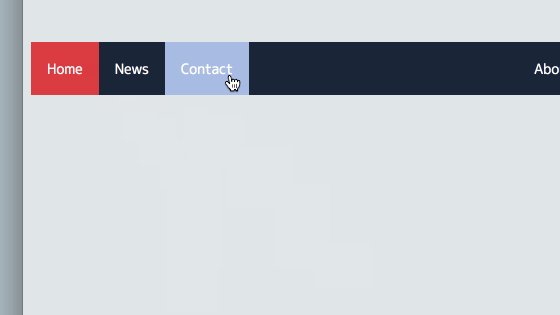
レスポンシブ対応のナビゲーションメニュー用スニペット選 便利で楽しいサイトを簡単に Seleqt セレキュト Seleqt セレキュト




コピペでできる Cssとhtmlのみで作るメニュー Copypet Jp パーツで探す Web制作に使えるコピペサイト
May 19, 19 · レスポンシブデザインで横並びのカラムを縦並びにしたい。画像1画像2 現在レスポンシブのページを作る練習をしています。以下に画像添付しますが、サイトをiphoneなどの小型端末で開いたときに横並びのカラムを縦並びにして大きく見やすくしたいです。(ファイルが多くて見づらJul 24, 19 · 最初はrowで横並びにしておき、画面サイズ480px以下の時はcolumnで縦並びになるようにしています。 ・横並びの時はflexwrapプロパティをwrapにし、中の要素がはみ出る場合に折り返すようにしています。 ・横並び時のcardbox のwidth指定にcalc関数を使っています。マージンを考慮した横幅指定が簡単にできてとても便利です。H1 レスポンシブの見出しのスタイル h3 高さを変えるリンクとリストのレスポンシブ化 画像 ファイルの圧縮とサーバー CSS レスポンシブで必須 横並びと縦並びのスタイルをマスターする 誤操作&誤表示防止 レスポンシブ対応




Cssで出来るレスポンシブ対応を考えた Table レイアウト ウェブ戦略 コンサルティング Unionnet Inc



Web Oi9du9bc8tgu2a Com Css Basis Flex
Nov 25, 15 · レスポンシブデザインのページを実装する際に、一役買ってくれるのがフレキシブルレイアウトです。 フレキシブルレイアウトを利用すれば、ブロック要素をグリッド状に横並びに配置させたり、CSSで順番の並び替えを行ったりすることができます。Jun 29, 18 · HTML HTMLで横・縦に並べるレスポンシブデザインを上手に使う方法を現役エンジニアが解説初心者向け 初心者向けにHTMLで横に並べる・縦に並べるスタイルを使ってレスポンシブデザインを上手に使う方法について解説しています。 Flexboxによる要素の配置、メディアクエリを使ったスタイルの切り替え方法を試してみましょう。 Tweet 18/6/29 TechAcademyマガレスポンシブ対応されたサイトを作ってみよう 今回は実際にレスポンシブ対応されたwebサイトを制作していきます。 一つひとつ確認しながら学習を進めていきましょう。 1 レスポンシブサイトを作ってみよう! 2 サンプルのダウンロード 3 デザインの




画像二つ Pcでは横並び スマホでは縦並びにする方法 アフィリエイトのある暮らし




画像と文字を横並び配置し レスポンシブで縦並び配置にする Qiita
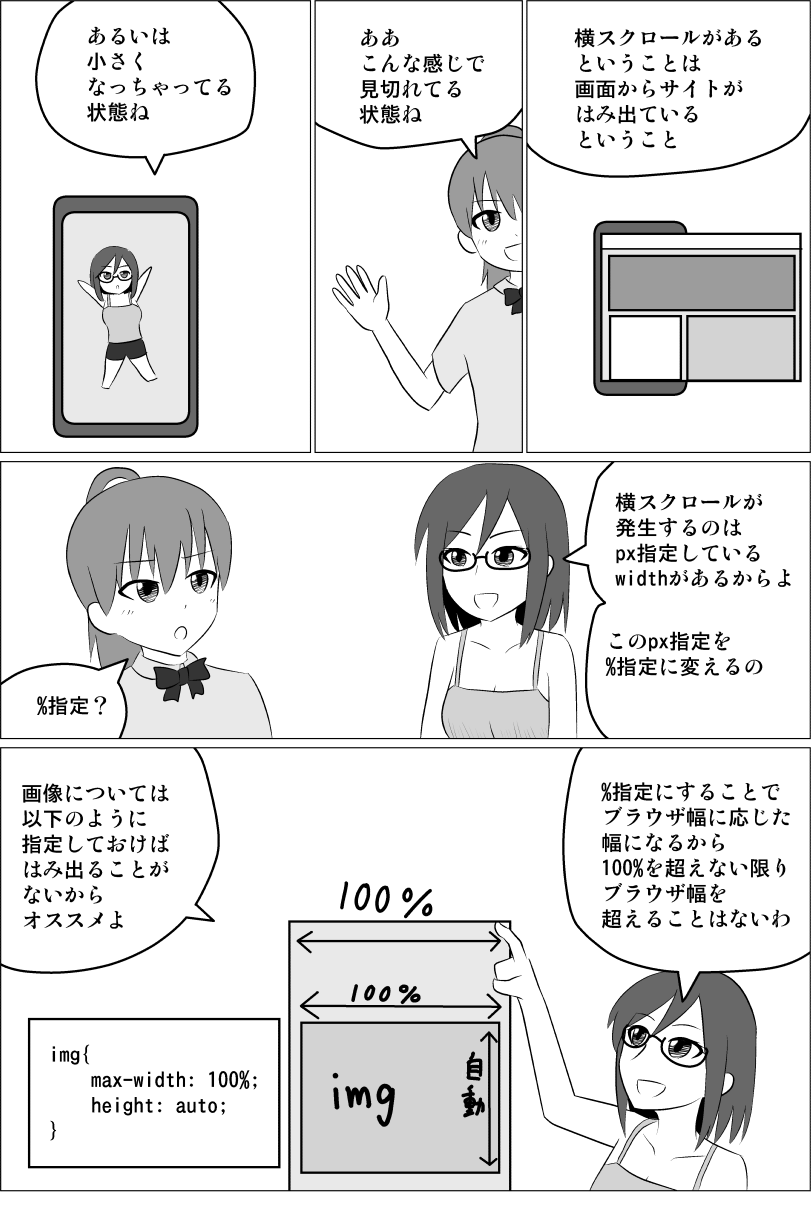
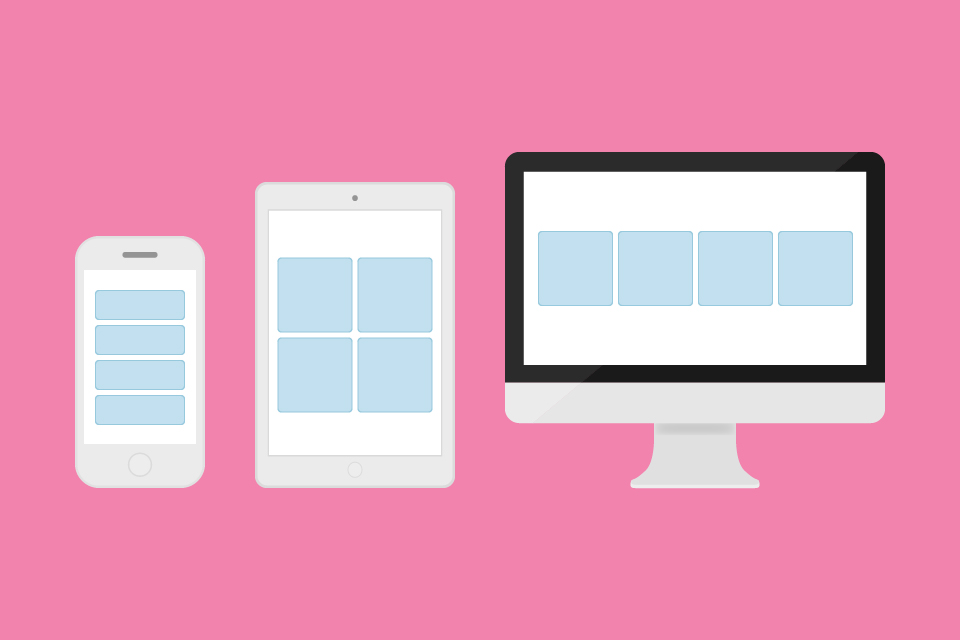
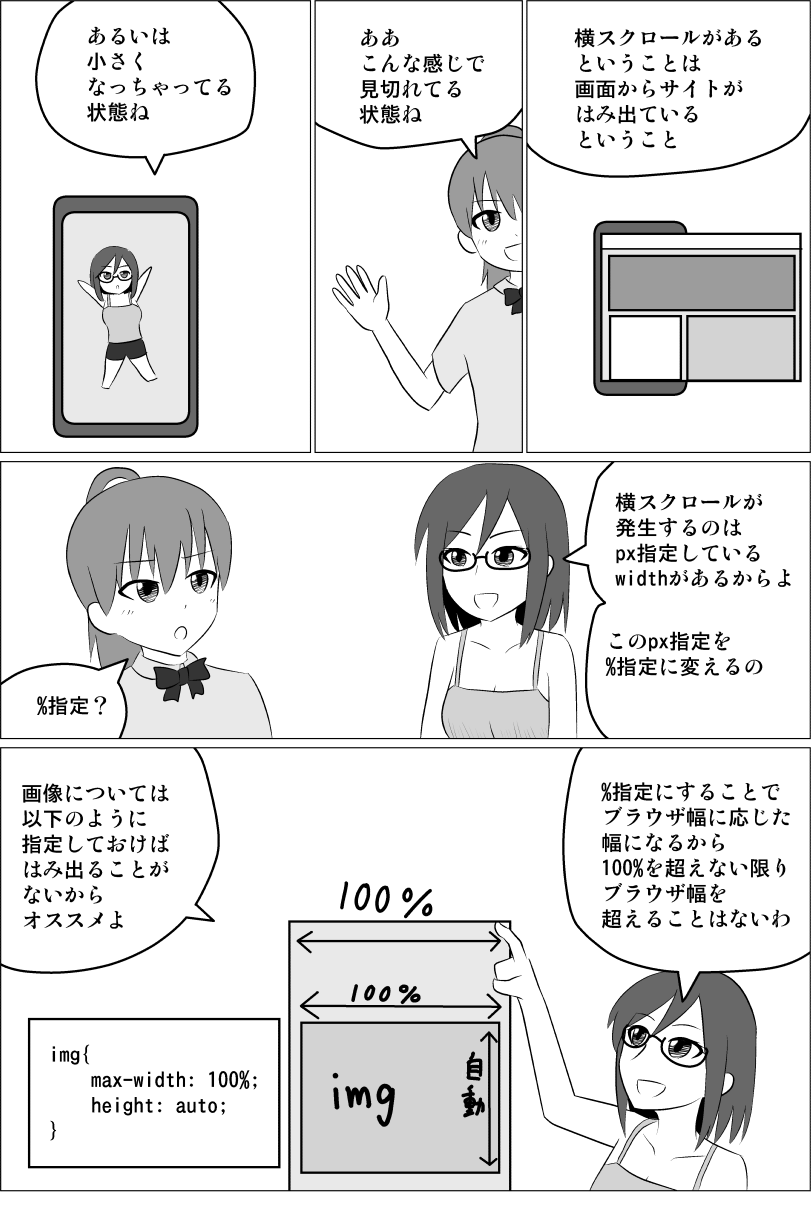
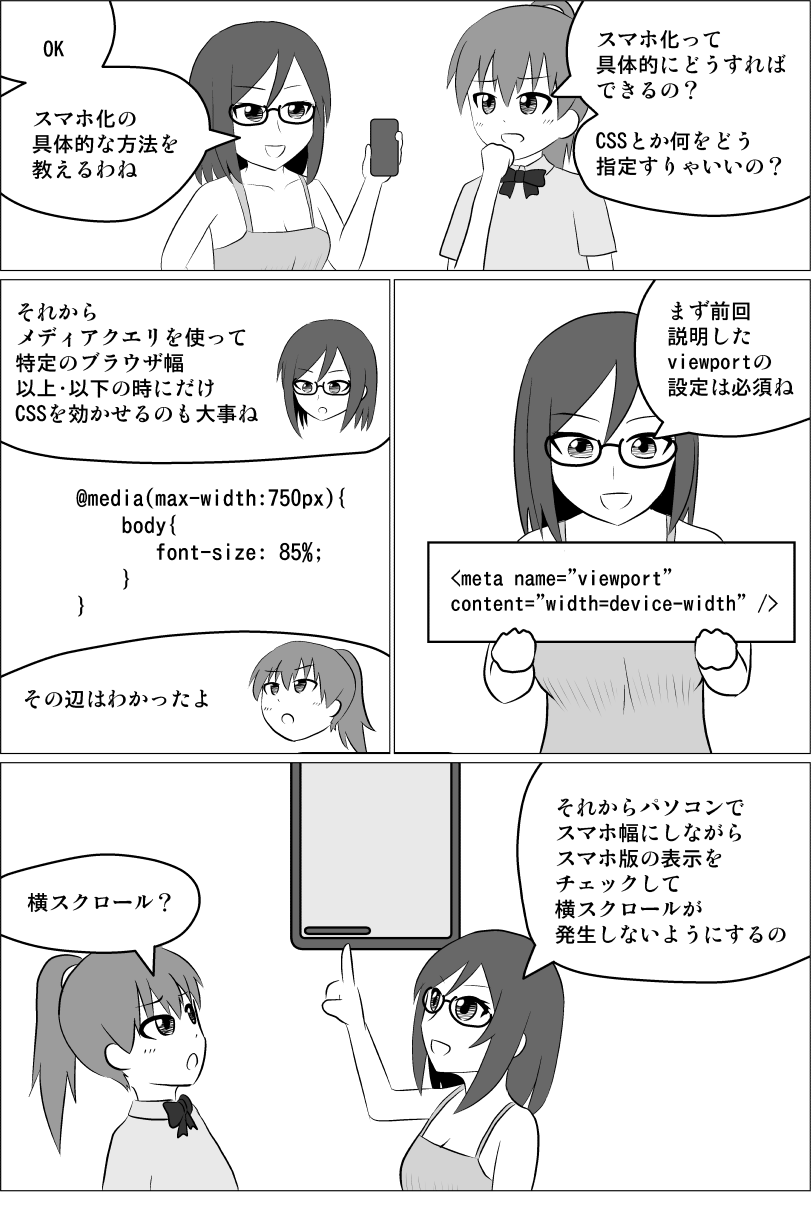
Jan 26, 21 · レスポンシブデザインとは、PC用のhtmlファイルはそのままに、ビューポートによる訪問デバイスの横幅を取得、それによってcssをうまく振り分けることで各種見やすいデザインに組み替える手法を意味します。この記事ではレスポンシブデザインの作り方について詳しくご説明していDec 22, 15 · 主に2カラムのページ表示を1カラムの縦並びに変更したり、floatの横並びをスマートフォンにあわせて縦並びにしていきます。 CSSをスマートフォン用に改修するポイントがいくつかあります。 1 htmlやbody、wrapper等の横幅の指定を100%に指定する。Feb 02, 18 · 画像の最大幅を100%にする レスポンシブデザインでは、スマホサイトで画像がはみ出るケースはとても多いです。画像が絶対にはみ出ないようにimgタグに以下のような指定をしておくことをおすすめします。 コピー img { maxwidth 100%;




19年 保存版 Flexboxで簡単に横並びレイアウト 初心者でも大丈夫 ことだま Web Design




Htmlは変えたくない でも レスポンシブで表示順序を変えたい そんなあなたに贈るflexbox Tips ゴーリストデザインブログ
Aug 06, · レスポンシブな横並びレイアウトをCSS Flexboxで実装する方法 年8月4日 今回は 『画面が広い時は横並び、画面が狭い時は縦一列』 という、ランディングページなどでもよく目にするレスポンシブなレイアウトをFlexboxを利用して実装する方法について紹介しApr 26, 19 · PCで横並びに密着した画像をレスポンシブで縦並びに密着させる(ページビルダー使用) PCで見た場合に横に2つ並んだ画像は、スマホ表示の場合に縦積みされることが多いと思います。 その際に、画像同士が密着しているケースは少ないかと思いますがSurface 3(サーフェス 3)携帯ネットワークが認識しない(表示しない)場合の解決方法 (5,8) CSSレスポンシブで「dl dt dd」のQ&Aページを作る (5,6) CSSul liを使った縦メニューリスト




画像二つ Pcでは横並び スマホでは縦並びにする方法 アフィリエイトのある暮らし



1
Sep 04, 17 · 画像と文字を横並び配置し、レスポンシブで縦並び配置にするMay 24, · これで簡単に横並びだった要素を縦並びのレスポンシブデザインにかえることができました!マルチカラム編も書こうと思っているのでスキを押してもらえるとがんばれます!Feb 08, 21 · この記事では「 cssでスマホ対応!レスポンシブサイトの作り方と初心者向けq&a 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。




第2回 グリッドシステムとブレイクポイントを理解する Bootstrapでレスポンシブなwebサイト制作 Gihyo Jp 技術評論社




コピペで簡単 Cssで端末によって横並びと縦並びを気持ちよく見えるようにする ルイログ ガジェットやモノで生活に刺激を
Nov 25, 15 · あなたはただパソコン用のウェブサイトをシングルカラムの縦並びにしただけのレスポンシブデザインを取り入れ、機能性やユーザビリティの低いスマートフォン最適化をしてしまっていませんか?そこで今回は「レスポンシブデザインでできる美しく機能的なギミック」をご紹介しま



スマホで横2列の縦組み パソコンで均等な横並びになるレスポンシブなナビゲーションメニュー Web Sign




フロートでよこ並び よこ並びのcss




Css Displayの使い方を総まとめ Inlineやblockの違いは




Cssのfloatプロパティで要素を横並びにする方法 Webst8のブログ




レスポンシブwebデザインの作り方を解説 よく使うサンプルあり Ryob Net




Htmlは変えたくない でも レスポンシブで表示順序を変えたい そんなあなたに贈るflexbox Tips ゴーリストデザインブログ



Cssのみでレスポンシブ対応したテーブルデザインを作る3つの方法 Neganin ネガニン



1




Html 横並びの画像の下に文字を入れたいです Teratail



Css レスポンシブのタグ設計の方法 横並びになる要素をくくる Qiita




スマホ対応 レスポンシブデザインのコツ




スマホでも見えやすいレスポンシブ対応のテーブルにする Kubogen




Cssのdisplay Flexとは サンプルコードで解説 キノコログ




Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニアブログ




スマホ対応 レスポンシブデザインのコツ




Cssで出来るレスポンシブ対応を考えた Table レイアウト ウェブ戦略 コンサルティング Unionnet Inc




テーブルをレスポンシブデザインに対応するためのcssを使ったレイアウトパターン 大阪のホームページ制作会社ycom




パーツ メニュー 横並びのメニューレスポンシブ対応 Copypet Jp パーツで探す Web制作に使えるコピペサイト




Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニアブログ




Flex Wrapで叶える レスポンシブデザイン編 あきな 旅 本 プログラミング Note




Flexboxを使って ボタンを下側に揃えて配置する方法 たねっぱ



Wp Favorite Posts でwelcartに お気に入り 機能を追加 Welcart補完計画 1 Moja Net もじゃネット




画像二つ Pcでは横並び スマホでは縦並びにする方法 アフィリエイトのある暮らし




Cssでロゴとメニューを横並びにしてスマホでは縦並びにする




テーブルで Pcだと横並び レスポンシブだと縦並び にするためのテスト 404 Page Not Found




Cssでロゴとメニューを横並びにしてスマホでは縦並びにする




レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark



Cssのみでレスポンシブ対応したテーブルデザインを作る3つの方法 Neganin ネガニン



Wordpressで画像を横に並べる方法 スマホでも簡単に横並び 雅の働き方




Css 画像とテキストをレスポンシブでpcで左右交互にスマホで上下にレイアウト メモ Niwaka Web




Css スマホでの縦並びをpcでは横並びに切り替える




Css レスポンシブな Dl Dt Dd を作る Web担当屋 ブログ




レスポンシブ対応 縦に半分割しているwebサイトの作り方 Webクリエイターボックス



1




Table Cellとリストのcssで画像リンクを横並び レスポンシブデザインはどうなる Ebookbrain



3




レスポンシブのボックスの横並びが楽になる組み方 コピペok テラ合同会社



複雑なbootstrapカラムのコードはジェネレーターを使えば即マスター




Css Tableをレスポンシブ対応させる方法 コトダマウェブ



Css レスポンシブのタグ設計の方法 横並びになる要素をくくる Qiita




レスポンシブ Cssで作るtableデザイン コーディング コードあり 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Cssグリッドレイアウトで サイズが違う複数のボックスをタイル状に配置する Webクリエイターボックス



Wordpressで画像を横に並べる方法 スマホでも簡単に横並び 雅の働き方




Cssでロゴとメニューを横並びにしてスマホでは縦並びにする




Html 縦並びのレイアウトをmedia Queryで別のレイアウトに変更する Teratail



保存版 レスポンシブデザインでできる美しく機能的なギミックをまとめてみた




スマホとpcで要素の表示順番を入れ替えるには Flexbox Order を使ってレスポンシブデザインに最適化 Misallychan Com



Css Flexbox Display Flex を使った縦並び 横並びレイアウトの方法まとめ Gimmick Log




レスポンシブ テーブル 表の横並びを縦並びに 前にならえ




Bootstrap4に用意されているクラス Flex編 Webお役立ちネタ帳




レスポンシブ テーブル 表の横並びを縦並びに 前にならえ




スマホ対応 レスポンシブデザインのコツ




Htmlで横 縦に並べるスタイルを使ってレスポンシブデザインを上手に使う方法を現役エンジニアが解説 初心者向け Techacademyマガジン



コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法




Ulリストのliアイテムを横並びにする方法あれこれ 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net




Table レイアウトを Pc とモバイルで見え方を変更する Css Table レスポンシブ Tanweb Net




Htmlで横 縦に並べるスタイルを使ってレスポンシブデザインを上手に使う方法を現役エンジニアが解説 初心者向け Techacademyマガジン




フレックスボックスを使って横並びと縦並びをレスポンシブに切り替える 今日もwebでセミが鳴く




Cssでスクロールスナップ Scroll Snap の実装方法 デモ有 キノコログ




普通の縦メニューをレスポンシブデザインに対応させてみる Webpark




コーディング解説 レスポンシブコーディングの苦手意識をなくすコツ Eclairのブログ




Cssでフッターのメニューを横並び3列でデザインする




Webページをマルチデバイスに対応させるには レスポンシブコーディングの仕組みを解説 Codezine コードジン



Cssのみでレスポンシブ対応したテーブルデザインを作る3つの方法 Neganin ネガニン




コピペで簡単 Cssで端末によって横並びと縦並びを気持ちよく見えるようにする ルイログ ガジェットやモノで生活に刺激を




レスポンシブ Cssで作るtableデザイン コーディング コードあり 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中



レスポンシブレイアウトに最適な Grid System を採用 Web Design 覚え書き




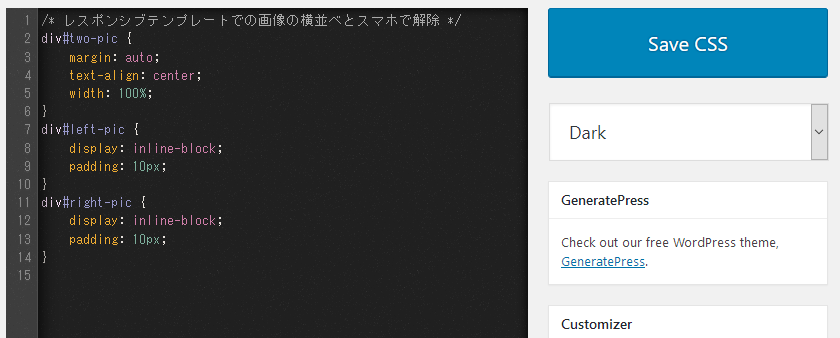
Siriusレスポンシブで画像の横並びをスマホサイトで解除する方法 Siriusカスタマイズ



レスポンシブに最適な フレキシブルレイアウトの プロパティ解説 株式会社ユープラン




レスポンシブ Cssで作るtableデザイン コーディング コードあり 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Cssメディアクエリとviewportによるレスポンシブデザインの作り方 Webst8のブログ




Cssで見出し固定 レスポンシブ対応の表を作成 Webクリエイターボックス




Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニアブログ




Cssレイアウト術 横並びになった画像をレスポンシブ対応する方法を現役エンジニアが解説 初心者向け Techacademyマガジン




Css レスポンシブのタグ設計の方法 横並びになる要素をくくる Qiita




Cssでロゴとメニューを横並びにしてスマホでは縦並びにする




Css スマホでの縦並びをpcでは横並びに切り替える




Flexboxを使いこなす Cssで高さが違う横並びボックスの高さをぴったり揃える簡単な方法 ヤッテモータース




Cssレイアウト術 横並びになった画像をレスポンシブ対応する方法を現役エンジニアが解説 初心者向け Techacademyマガジン




レスポンシブ対応のtableを作成しよう サービス プロエンジニア




パーツ メニュー 縦並びのメニューレスポンシブ対応 Copypet Jp パーツで探す Web制作に使えるコピペサイト



レスポンシブに最適な フレキシブルレイアウトの プロパティ解説 株式会社ユープラン




レスポンシブ対応のtableを作成しよう サービス プロエンジニア




Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media


0 件のコメント:
コメントを投稿