「集会する草人の絵」の座標 (X72、Y244、Z03) スポンサーリンク スポンサーリンク スポンサーリンク 攻略 シェアする Twitter Facebook はてブ Google LINE コピー ff14matometta FF14まとめった 関連記事 攻略 FF14メインクエスト一覧 新生エオルゼア(パッチ~25)メインク測量計算サイトでは、地理院地図を用いて、計算位置を選択することができます。 地図上で取得される座標値は、 世界測地系 の座標値です。 地図自体の誤差および画像のピクセル位置、マウスカーソルの精度などのパソコンのシステム上の誤差により、必ずしも正確なものではなく、概算値座標 no.1c 中学数学の基本問題 京 の 町 文章 から 座標 へ 中学数学の基本問題 座標 2 中学数学の基本問題 座標絵 中学数学の基本問題 実践研究紹介 座標 に 親 しむための 工夫
とっても楽しかったです フリースペースやすらぎの森の一日
座標絵 ミニオン
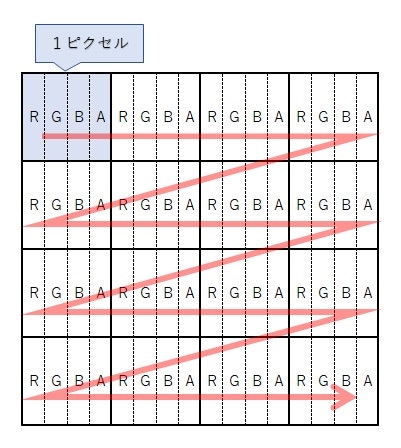
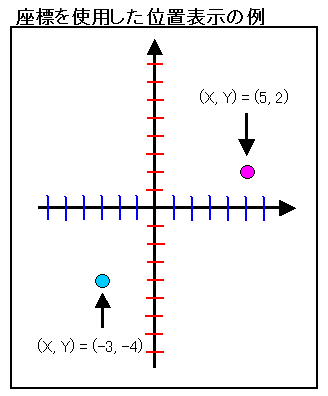
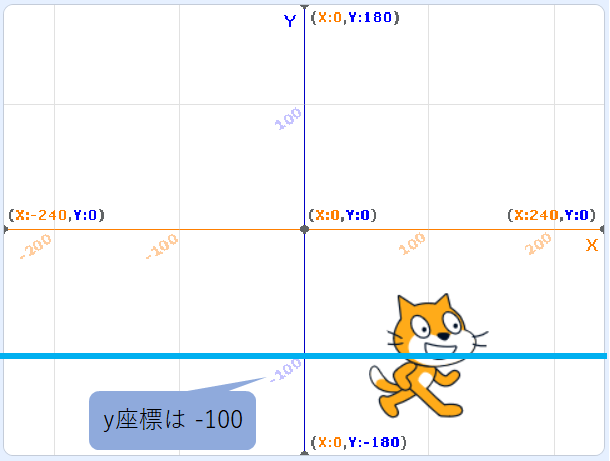
座標絵 ミニオン-01/01/ · この「x座標」と「y座標」を組み合わせることで、キャラクターの位置が決まります。 そして 「x座標」は、左右の位置 「y座標」は、上下の位置 のことです。 図で描くと下の絵のような感じです。 左右に描かれているオレンジ色の横線が、x座標を表し、18/02/13 · 座標系の点 (x1, y1) と点 (x2, y2) との間に線を描画する。 public void drawRect(int x,int y,int width,int height) 矩形の輪郭を描画します。 public abstract void drawRoundRect(int x,int y,int width,int height,int arcWidth,int arcHeight) 丸い輪郭の矩形を描画する。 public void draw3DRect(int x,int y,int width,int height,boolean raised) 矩形の輪郭を 3D


座標で絵を書きました By フリースペースやすらぎの森の一日
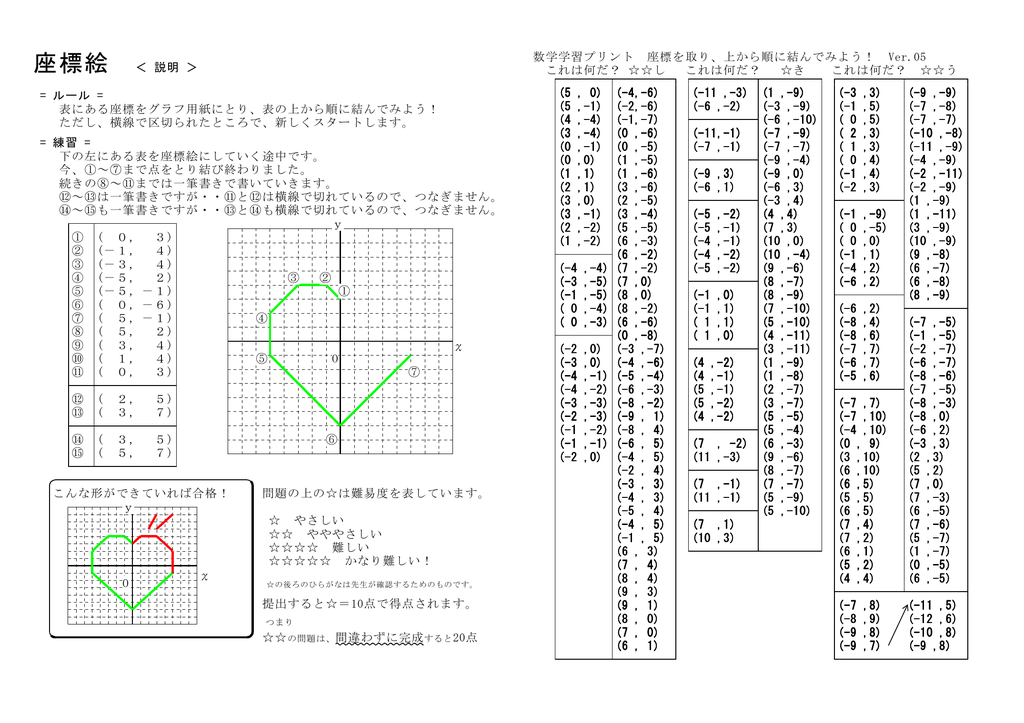
BmpCampus = new Bitmap(pbCampusWidth, pbCampus国土地理院 (C) 13 Geospatial Information Authority of Japan All rights reserved座標絵 <説明> =ルール= 表にある座標をエメネ用紙にとり、表の上から順に結んでみよう! ただし、横線で区切られたところで、新しくケシヴダします。 =練習= 下の左にある表を座標絵にしていく途中です。 今、①~⑦まで点をとり結び終わりました。
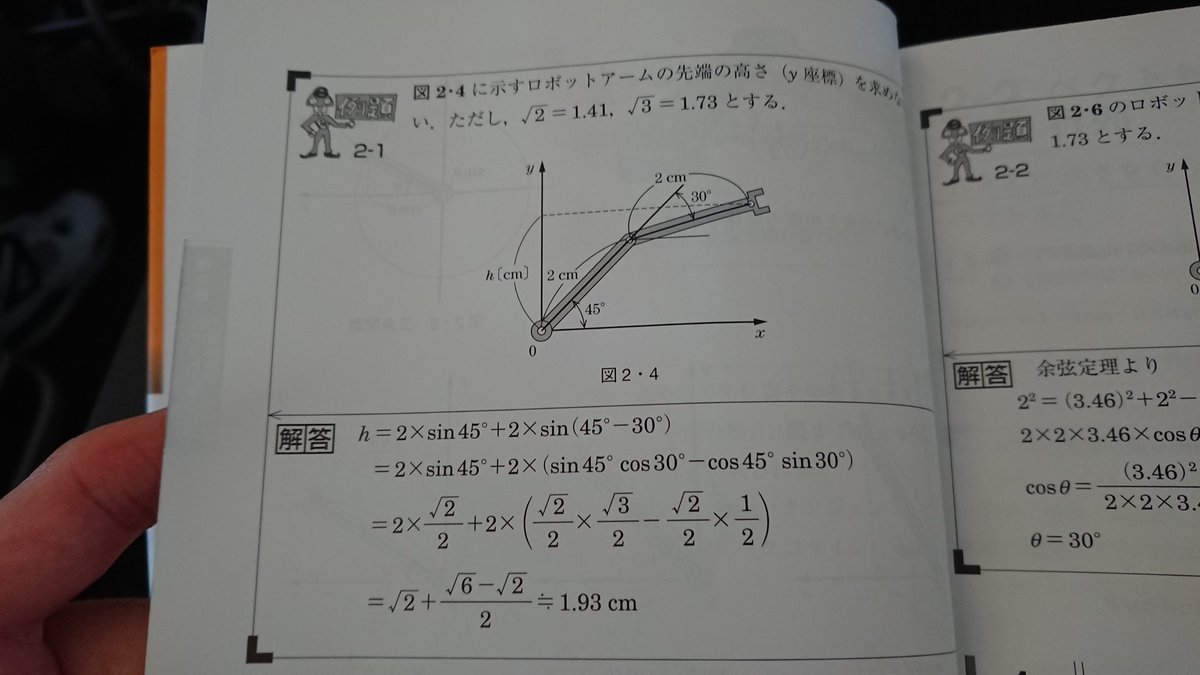
画像の座標 系とロボット ロボットアームで似顔絵を描くデモを約1 か月間で実現 –画像処理や経路計画など複合的な要素を含むロボットタスクを短期間で実装 21 Appendix:MATLABロゴの自動作画 22 画像処理・コンピュータービジョン・機械学習 Image Processing Toolbox(点を示す問題、座標を読み取る問題) 4 ジャンプの課題に取り組む。 ・ ㉑タブレットで座標の絵の問題を作り、解き合う。 (手順)① ワークシートに点をつないだ絵を描く。 ② 座標を読み取り記入する。 ③ タブレットでgeogebra に座標を打ち込座標編集を押して、開いたメモ帳に座標をコピペ 座標編集ボタンを押すと座標読み込み用の『ZTEMP』という名のテキストファイルが開きます(最初は何も書いていなくて、2回目以降は前のが残っているはずです)。 何か書かれていれば全部消した上で、先ほど作成したエクセルファイルの座標部分を以下のようにコピペします。 コピペが終わったら、『ZTEMP』を
第2回 絵を書く さて、前回は色を指定する方法を勉強しましたので、今回は色も使ってプログラムから絵を書く方法を勉強することにします。 Lineの時は線の両端を座標で指定しましたが、Circleの場合は円の中心座標を座標で指定し、それとは別に半径を指定します。たとえば、中心座標(500Svgなら、スクリプトも使わず、htmlソースだけで絵を描ける SVGで円を描くには、circle要素を使って以下のように記述します。 < circle cx="中心X座標" cy="中心Y座標" r="半径" fill="塗りつぶす極座標を使うとどんな絵が描けるのか、イメージの説明をします 極座標 イメージ ↑ y x → y = abs (cos (x * 30)) 例えば、直交座標でこういうグラフを描いたとして 今は横の軸がXで縦の軸がYですが、これを 極座標 イメージ ↑ 原点からの距離 角度 → y = abs (cos (x * 30)) 横の軸を角度、縦


点を打って線で結んでお絵かきクイズ 中1 比例 反比例 座標 数楽者のボヤキ ツブヤキ ササヤキ 中学 数学 道徳 Mathematics Puzzles


とっても楽しかったです フリースペースやすらぎの森の一日
27/12/ · u, vは、イメージバンク上の座標です。どこを基準にコピーするかを選択します。 w, hは、コピー範囲の幅と高さです。今回は(u,v,w,h)を(0,0,16,16)にしたので、左上から16×16のサイズがコピーされています。結果として、左上に描いた白い丸が描画されました。座標とはゲームなどでキャラクターなどを表示するための画面上の位置情報のことです。 絵を表示するアプリは全て、座標を使用して絵の表示位置を決めています。 座標は複数の座標軸が交差した位置を原点として位置を設定することで決まります。 座標軸15/11/17 · TKM_TachieManagerjs を プロジェクトのパス/js/plugins に入れてください。 そしてツクールMVを起動して、プラグイン管理からTKM_TachieManagerをONにしてください。 設定画面は以下のようになります。 立ち絵*_ピクチャ番号:合成機*号の合成結果の出力先のピクチャ番号 立ち絵*_x座標:立ち絵の左上のx座標 立ち絵*_y座標:立ち絵の左上のy座標 立ち絵*_反転: 立ち絵



座標イラストとストックアート 12 877 座標 イラストとベクターepsクリップアートは数千ものロイヤリティーフリークリップアート提供者から検索することが可能です



でべ Pa Twitter 絵ときでわかるロボット工学 2軸ロボットアームの座標位置 わかりやすい
Lesson62 ステージに絵を描いてみよう! X軸 Z軸 300 半径300ピクセルの円形のステージ上に、線分と円を組み合わせた絵を描こう! 絵が決まったら、下の説明を参考にして、必要な線分や円の情報を表にまとめよう。 ※Processing の「Stage」タブを開いてね! 線分を描くコード 始点〈座標平面③〉(5ミリ方眼) O - 1 - 1 - 2 - 3 - 4 - 5 - 6 - 7 - 8 - 9 - 10 - 11 - 2 - 3 - 4 - 5 - 6 - 7 1 2 3 4 5 6 7 x y座標絵 中1の座標の指導をする時にお薦めです。座標をとっていくと様々な絵ができます。 ブラックボックスゲーム 一次関数の導入段階で利用すると楽しめます。「関数=ファンクション」の指導に・・03年夏 新バージョン(サイズ化)



座標絵 説明 ルール 表にある座標をグラフ用紙にとり 表の上



座標絵 説明 ルール 表にある座標をグラフ用紙にとり 表の上
ワールド座標の内容をそのままスクリーン座標として使用すると意図した内容が 画面描画されないことがあります。 なぜかというと、ワールド座標とスクリーン座標は別の座標だからです。 上の絵で赤枠がワールド座標、緑の枠がスクリーン座標ですこの座標系は、国土地理院発行の縮尺 1/2,500 及び 1/5,000 国土基本地図、そして縮尺 1/10,000 地系図に用いられている。また、縮尺 1/500、1/1,000、 1/2,500の地形図作成等の公共測量に広く用いられている。この座標系はutm座標系と比較して、位置座標を使った投影図の理解 Understanding of a Projection with Knowledge of the Coordinate System 立体を絵に表現するには,ピ ァジェが明らかにしたよ うに描く対象を座標系の枠組み1)に位置づける必要があ る大 人はこの知識をもっているが,子 どもは大人とお なじ知識をもっているとは限らない図la



バレンタインデーの謎の絵を使って座標グラフまたは座標で描く数学ワークシート つながりのベクターアート素材や画像を多数ご用意 Istock



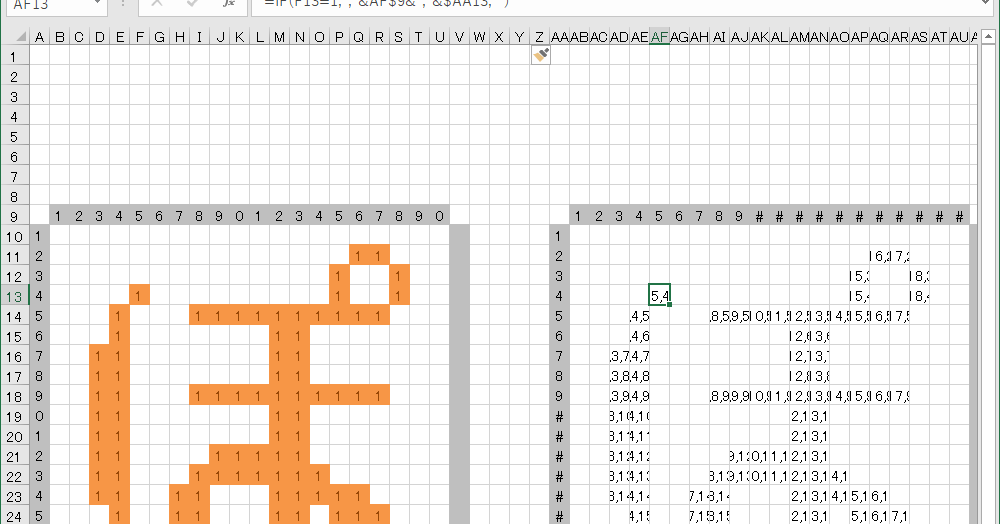
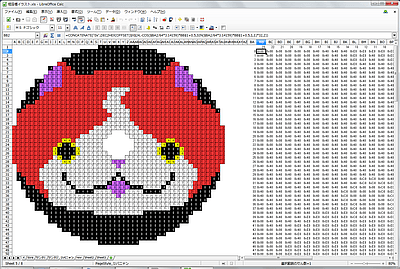
今日のexcel エクセルでドット絵作成したx Y座標の取得 志定気盛 していきせい
この記事を書くきっかけとなったのは @pekarinhika さんのツイートに関心を惹きつけられたからでした。 この記事を読み、私たちが報告した研究結果(Umesawa et al, ) との関係を思い出さざるを得ませんでした。 この論文では、参加者は下図のような実験状況で、PC画面に白い"枠"と黄色い×印ワールド座標グラフィックス描画機能を利用するための初期設定を行います。 SetViewPort(0, 0, 639, 479)により、描画範囲を(0, 0) (639, 479)とします。15/12/ · 四角形の左上の点の座標と、幅、高さ、色を指定して四角形を描画します。 座標は、画面の左上が(0, 0)で、右にいくとxが増え、下にいくとyが増えるという仕組みです。 この例だと、画面サイズが100×100なので、 左上が(0,0) 右上が(100,0) 左下が(0,100) 右下が(100,100)



座標イラストとストックアート 12 877 座標 イラストとベクターepsクリップアートは数千ものロイヤリティーフリークリップアート提供者から検索することが可能です


とっても楽しかったです フリースペースやすらぎの森の一日
絵を描くキャンパス Bitmap 絵を描く人 Graphics 絵を描く Pen これらのンスタンスをメンバ変数として 生成し、どの関数、どのベントからも ゕクセスできるようにしている bmpCampus 5 (5) コンストラクタの部分に以下の4行を入力 public Form1() { InitializeComponent();定義 上から(上)マス目、左から(左)マス目を(色)色で塗りつぶす もしなら//引数「上」が数字かどうかを判定している。 x座標を(((左)*())(180))、y座標を((180)((上)*()))にする//理由は後述するが、このプログラムではy座標は上から数える。 ペンの色を(色)にする ペンの太さを(1)にする (10)回繰り返す ペンを下ろす x座標を()ずつ変える y座標を(1)ずつここでは多少複雑ですが、2つの点を結ぶような直線を仮想して、それに添って、描画単位を配置することを考えてみます。 詳細は割愛しますが、点1と点2を結ぶ直線の傾きは、以下のように求めることができます。 angleが角度(ラジアン)、firstPointX:点1のx座標、firstPointY:点1のy座標、secondPointX:点2のx座標、secondPointY:点2のy座標です。 angle = Mathatan2(



志定気盛 していきせい 今日のexcel エクセルでドット絵作成したx Y座標の取得



座標イラストとストックアート 12 877 座標 イラストとベクターepsクリップアートは数千ものロイヤリティーフリークリップアート提供者から検索することが可能です
ステージには座標があり、スプライトの場所は座標で指定することができます。 12 Scratch(スクラッチ)の背景って何? 背景は、ステージの後ろの絵のことです。背景もスプライトと同様に ①あらかじめ用意されている背景を追加する ②自分で背景を描く ③画像ファイルをアップロードする今、座標(0,0)を画面の左下に、座標(255,255)を右上に設定する。 例えば座標(128,64)に点を打ちたいとき、チャンネル 1 には、$33\times\frac{64}{256}=05V$ チャンネル2には$33\times\frac{128}{256}=165V$が入力されれば良い。(下図) (オシロスコープに表示された点



遊戯王 Ipマスカレーナ 絵違い プリシク ホログラム座標五つ目の通販 By くら S Shop ユウギオウならラクマ


中学数学



Ff14 サブクエスト ある絵師の行方 の座標 Ff14まとめった



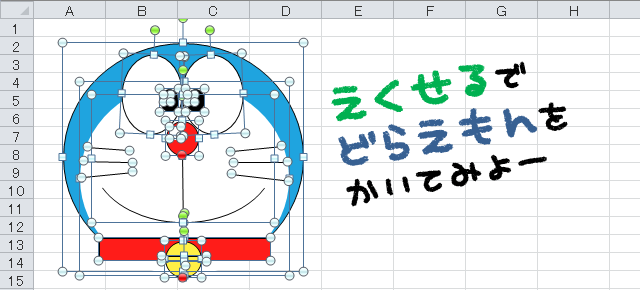
エクセルで絵を描く 図形を使った ドラえもん の描きかた


とっても楽しかったです フリースペースやすらぎの森の一日



11 号 ゲーム装置 ゲームプログラムおよびゲームシステム Astamuse



メルカリ 遊戯王 朔夜しぐれ 絵違い プリズマ2枚セット 18 999 中古や未使用のフリマ



Html5のcanvasにドット絵を描く Qiita


とっても楽しかったです フリースペースやすらぎの森の一日



ゲーム数学 座標の基本



座標の数学システムのベクトル イラストのイラスト素材 ベクタ Image



第71回 ドットで絵を描く座標プログラムをブラッシュアップ モカ先生のプログラミング講座 鬼のパンツをはいた小学生たち



Paypayフリマ 5つ目 好座標 灰流うらら 絵違い プリズマティックシークレットレア プリズマティックアートコレクション 遊戯王ocg


プログラミング講座 169 プログラムで絵を描く たかはしのんき年月記



血を流す妖怪たち 座標空間


座標で絵を書きました フリースペースやすらぎの森の一日


座標と線図 デジタル教科書 電子教科書


点を打って線で結んでお絵かきクイズ 中1 比例 反比例 座標 数楽者のボヤキ ツブヤキ ササヤキ 中学 数学 道徳 Mathematics Puzzles


とくまさの数学する教室 座標絵


座標 ざひょう のぬり絵をしよう Terametry Documentation



エクセルで自在なグラフを描く裏技 札幌西円山病院リハビリテーションセンター Blog



謎5 美しすぎる謎のarg まとめ Wiki Atwiki アットウィキ


09年11月 By フリースペースやすらぎの森の一日



1mm方眼紙で横顔を座標化して直線だけで描く 学習 中野ピク氏の絵のブログ



絵をスクロールする Excel Vba にできること



座標あそびをしましょう パズル De 知能教育 子どもを英才児に育てるためのヒント


方程式や不等式の領域で絵を書く By フリースペースやすらぎの森の一日


Introduction To Programming No 7



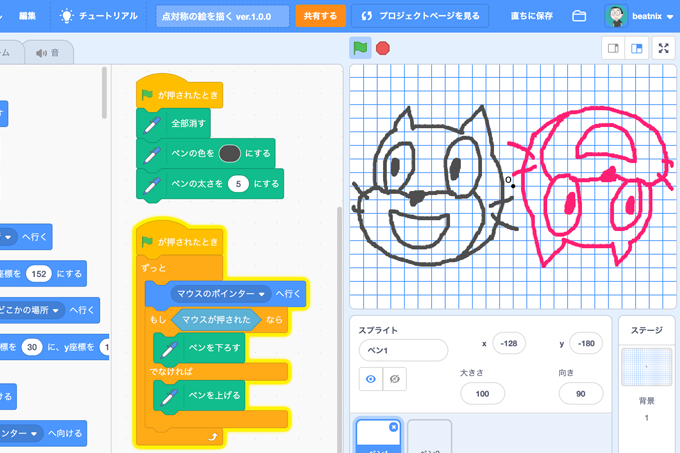
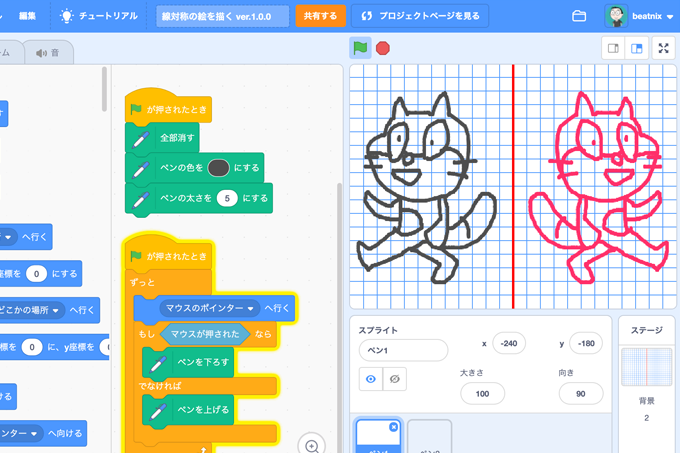
既存の教科でプログラミング授業 小学6年生 算数 点対称の絵を描く コドモとアプリ



点を打って線で結んでお絵かきクイズ 中1 比例 反比例 座標 数楽者のボヤキ ツブヤキ ササヤキ 中学 数学 道徳 Mathematics Puzzles


とくまさの数学する教室 座標絵



天野陽菜 竈門炭治郎 おじゃる丸 しんちゃん 鬼滅キッズ


オシロに絵を描くシンセサイザをnts1で作りました 楽しくやろう



34ページ目 うさぎの通販 ホワイト 白色系 000点以上 うさぎを買うならラクマ



バレンタインデーの謎の絵を使って座標グラフまたは座標で描く数学ワークシート つながりのベクターアート素材や画像を多数ご用意 Istock



Java 亀の絵を描く Youtube



バレンタインデーの謎の絵を使って座標グラフまたは座標で描く数学ワークシート つながりのベクターアート素材や画像を多数ご用意 Istock



プログラミング講座 191 方眼線を引く たかはしのんき年月記



座標イラストとストックアート 12 877 座標 イラストとベクターepsクリップアートは数千ものロイヤリティーフリークリップアート提供者から検索することが可能です



2dゲーム スライダー


ポケモン 点つなぎ


みんなで絵を描く By フリースペースやすらぎの森の一日


座標で絵を書きました By フリースペースやすらぎの森の一日



メッカ座標壁アートプリントラマダン装飾 最小イスラムキャンバス絵画壁絵ホームルームのインテリア 絵画 書道 Aliexpress


第10回 グラフィックス



座標絵 説明 ルール 表にある座標をグラフ用紙にとり 表の上



プログラミング基礎 スクラッチで 座標 の考え方をマスターしよう 学びプラス


とくまさの数学する教室 座標絵



天野陽菜 竈門炭治郎 おじゃる丸 しんちゃん 鬼滅キッズ



座標絵 説明 ルール 表にある座標をグラフ用紙にとり 表の上


数学は 座標の勉強を 益田市立鎌手中学校の日常生活


イラスト デザイン何でもcadっちゃおう イラストを真似てみる1


進撃の座標絵 Attack On Coordinate 進撃の巨人ロゴジェネレーター



座標の基礎 うちのおもちゃ箱 22年



座標絵 説明 ルール 表にある座標をグラフ用紙にとり 表の上



星座絵素材 Psd Cc By 3 0 星降る



Kenkenmkiisr Na Twitteru 回転式バーサライタでイラストを表示させるためには 極座標でデータを持つことになります 極座標の画像エディタというのはあまりないと思うので 私はexcelを使って直交 座標で絵を描いて そのままexcelで極座標に変換しています Http T



Trigonometrical 座標 システム Trigonometrical 座標 ベクトル システム イラスト Canstock



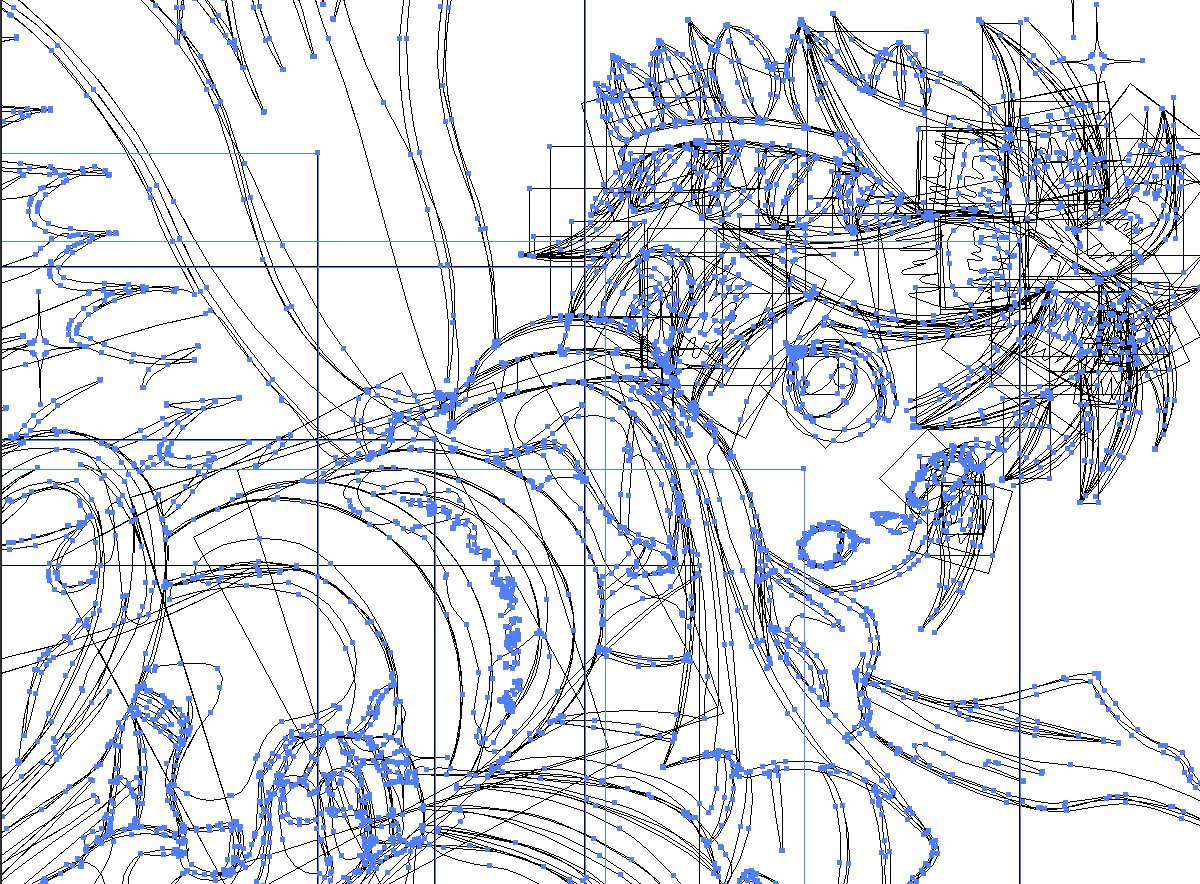
タキオンりゅーいち Sur Twitter さっきの言語の絵ではないが Postscriptは点と線で描かれているという例 各座標とそれを結ぶ線 ベクター描画 優れたプログラマーさんだったらコードでコツコツ作れるんでしょうね 私はマウスで2日ぐらい掛かった コードは打っ



第69回 ドットで絵を描く100行の座標プログラム モカ先生のプログラミング講座 鬼のパンツをはいた小学生たち


自作ペイントソフトで絵を描いてみた 0ライン対応 その5 85data Blog



バレンタインデーの謎の絵を使って座標グラフまたは座標で描く数学ワークシート つながりのベクターアート素材や画像を多数ご用意 Istock



絵素数の意味 用法を知る Astamuse



既存の教科でプログラミング授業 小学6年生 算数 線対称の絵を描く コドモとアプリ



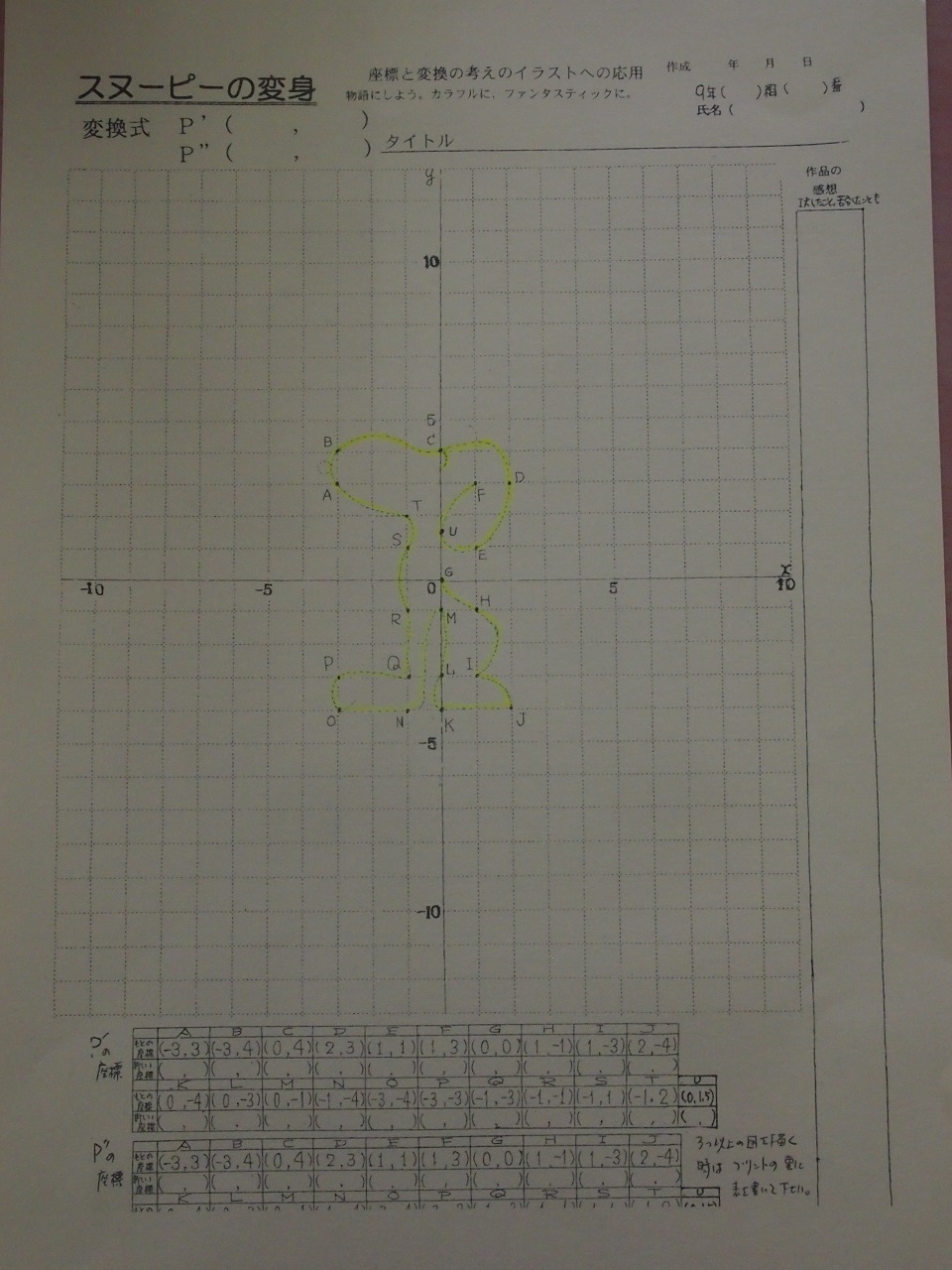
数学を使って スヌーピーの絵 を描く 中3 9年 数学b授業レポート スヌーピーの変身 トピックス 中学校 明星学園 中学校 明星学園


0 件のコメント:
コメントを投稿